Thrive Themes has released two new feature for Thrive Architect that will make blog posts easier and better. This post will be a brief introduction to both. You can learn more by watching these videos:
Display Podcast Episodes on Beautifully Designed Layouts with Our New Audio Element!
Build More Beautiful Blog Posts & Landing Pages Faster with Content Blocks in Thrive Architect
Audio Element
The new Audio Element is not something that I have a use for right now but maybe you do. It makes it easy to add your podcast or other audio to blog posts and play them right there inside the content.
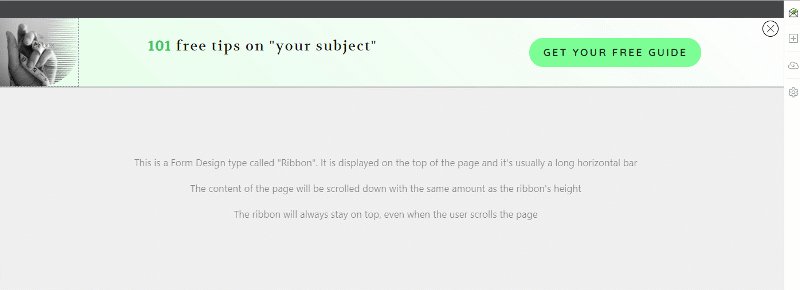
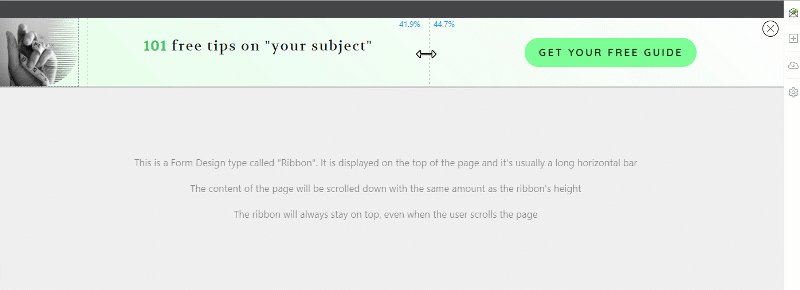
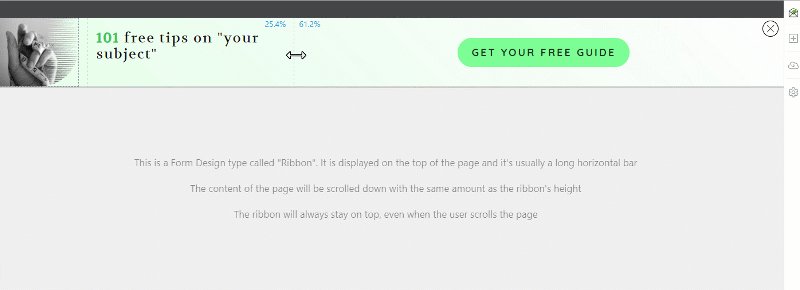
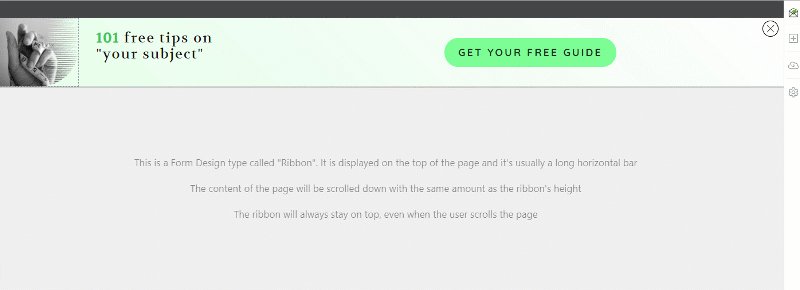
There are two options for displaying the Audio Element within your post. First is the ribbon as shown in this GIF:

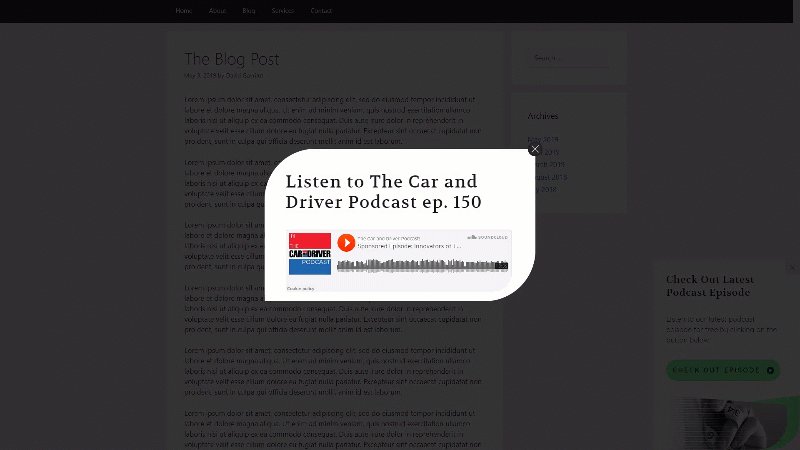
The other option is to display the Audio Element as a slide-in like this:

The audio element is now a menu pick form the Add Element tool and can be used in any Thrive Themes product that uses the Thrive Editor.
What Thrive Themes Says About The Audio Element
Each and every one of the Thrive Themes products that use our visual drag & drop editor will have a new Audio element that you can use. This means that you can find the element in Thrive Architect, Thrive Leads, Thrive Apprentice, Thrive Quiz Builder and Thrive Ultimatum.
The element allows you to display any type of audio files (.mp3, .wav, m4a, etc.) from platforms such as Soundcloud or Spotify, but also audio files from other platforms, using custom URLs.
To learn more about the technical details of how the Audio element works, check out this tutorial article.
Content Blocks

The new Content Block element is the one of most interest to me. When you open the sidebar menu in Thrive Architect, Content Block is right there at the top.
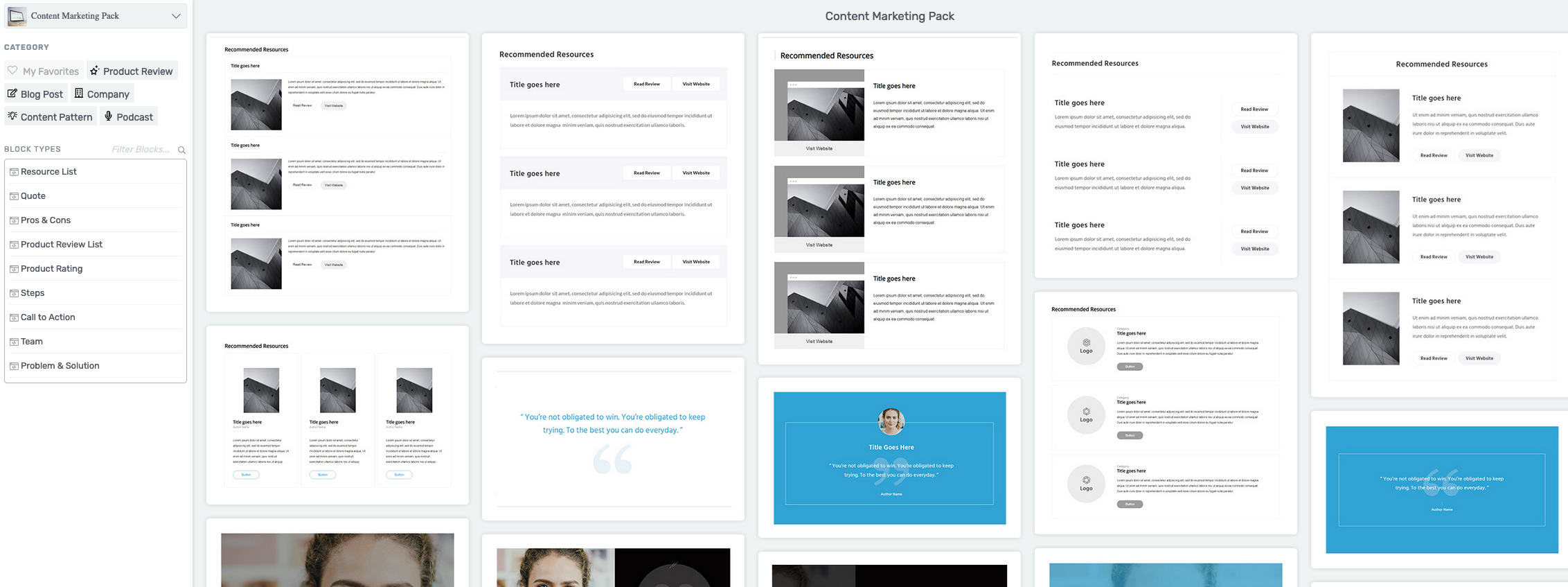
Drag the element into your content just like any other element and you will be presented with a gallery of predefined blocks to choose from. Each of them is quickly customizable to fit with the look of your page or post.
Right now, the number of choices is limited but it is growing as new blocks are added to the collection.

The big advantage of using Cintent Blocks is that they are easily customized. You can build good looking content with just a few editing steps.
Here is an example of a content block right out of the gallery.
Title goes here
Ut enim ad minim veniam, quis sed nostrud exercitation laboris.
Pros
Cons
Conclusion:
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
One important point to notice is that the new block inherits the topography of the content already on the page. The headings and text are the same font and style as the existing content. That save a huge amount of time compared to setting all the properties manually.
Beyond that, every element with in the block is fully editable so you can make it look the way you want it to. If you want to change a font or style you still can but, you are starting with content that matches.

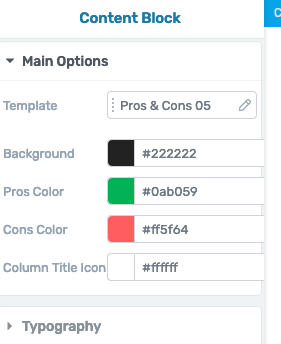
Colors within the block can be changed globally using the Main Options dialog for the content box. As shown below, I can make the background blue and darken all the green and red elements with just a couple clicks.
This is one example of group editing in Content Blocks. The concept also applies to other elements within the block.
For example, the check marks next to the pros are part of a group. If I change the size of one check they all change to match. No need to edit them individually.
You can also unlink the group. If I unlink the group of Xs next to the cons, I can change just one of them while leaving the others the same. A nice feature of the group editing is that if I ungroup and make a change, the other properties of the group are still linked so I can change still them together. For example I can change the color of all the Xs at once.
Below is the same Content Block after editing. Sure, the original looked a lot better. The new one is to show that it is possible to make big changes easily and quickly.
Thrive Content Blocks
Create better looking content quickly and easily
Pros
Cons
Conclusion:
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Content Blocks are a great new addition to the Thrive content editor. I really do suggest that you watch the video I mentioned at the start of this post to see them in action. Here is the link again.
Build More Beautiful Blog Posts & Landing Pages Faster with Content Blocks in Thrive Architect
Let me know what you think of the Audio Element and Content Blocks. Your comments and questions are always very welcome.
